白版の作り方について
▶白版とは
▶白版作成時の注意点
▶イラストレーター(Ai)で白版を作成する
▶フォトショップ(Ps)で白版を作成する
白版とは
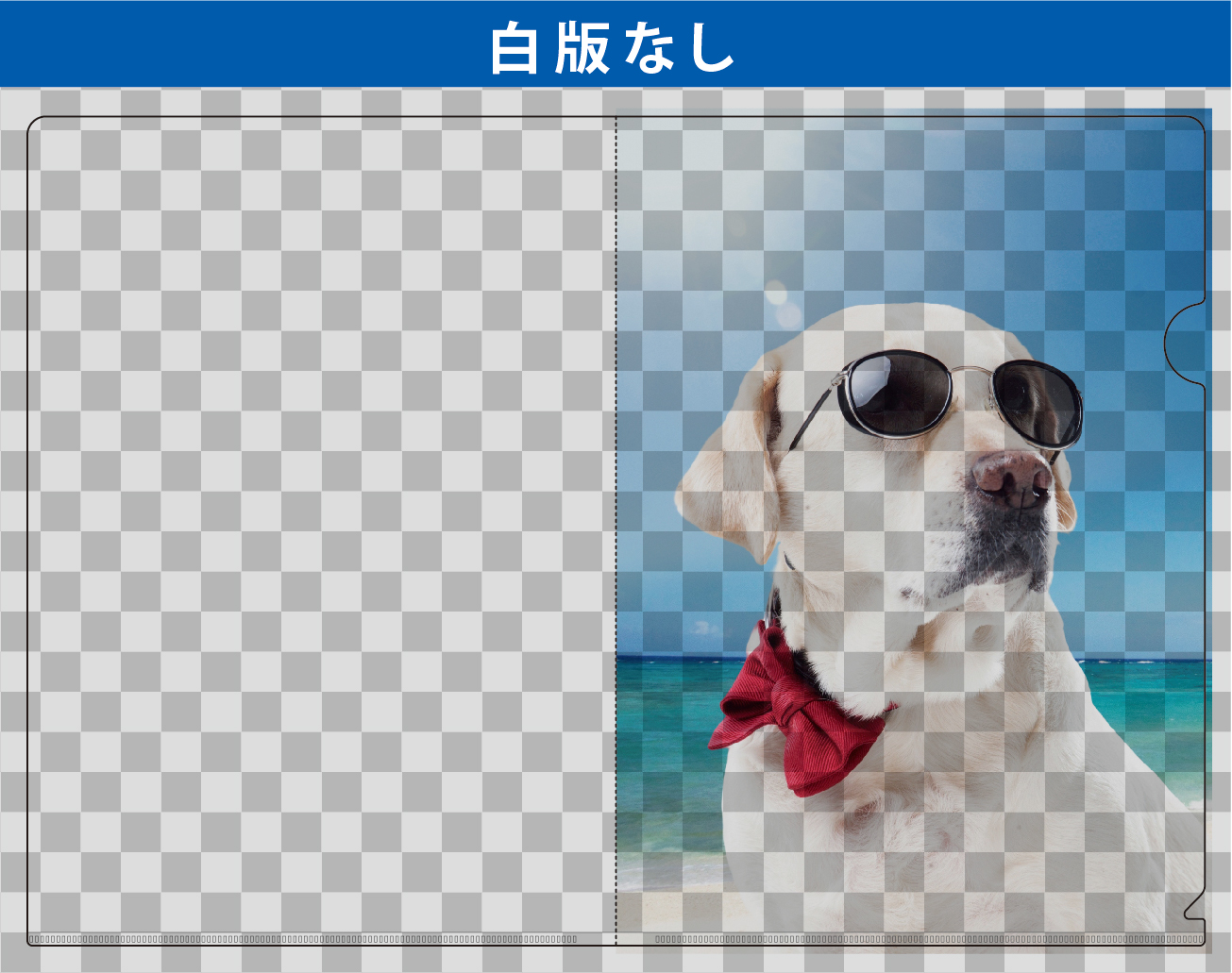
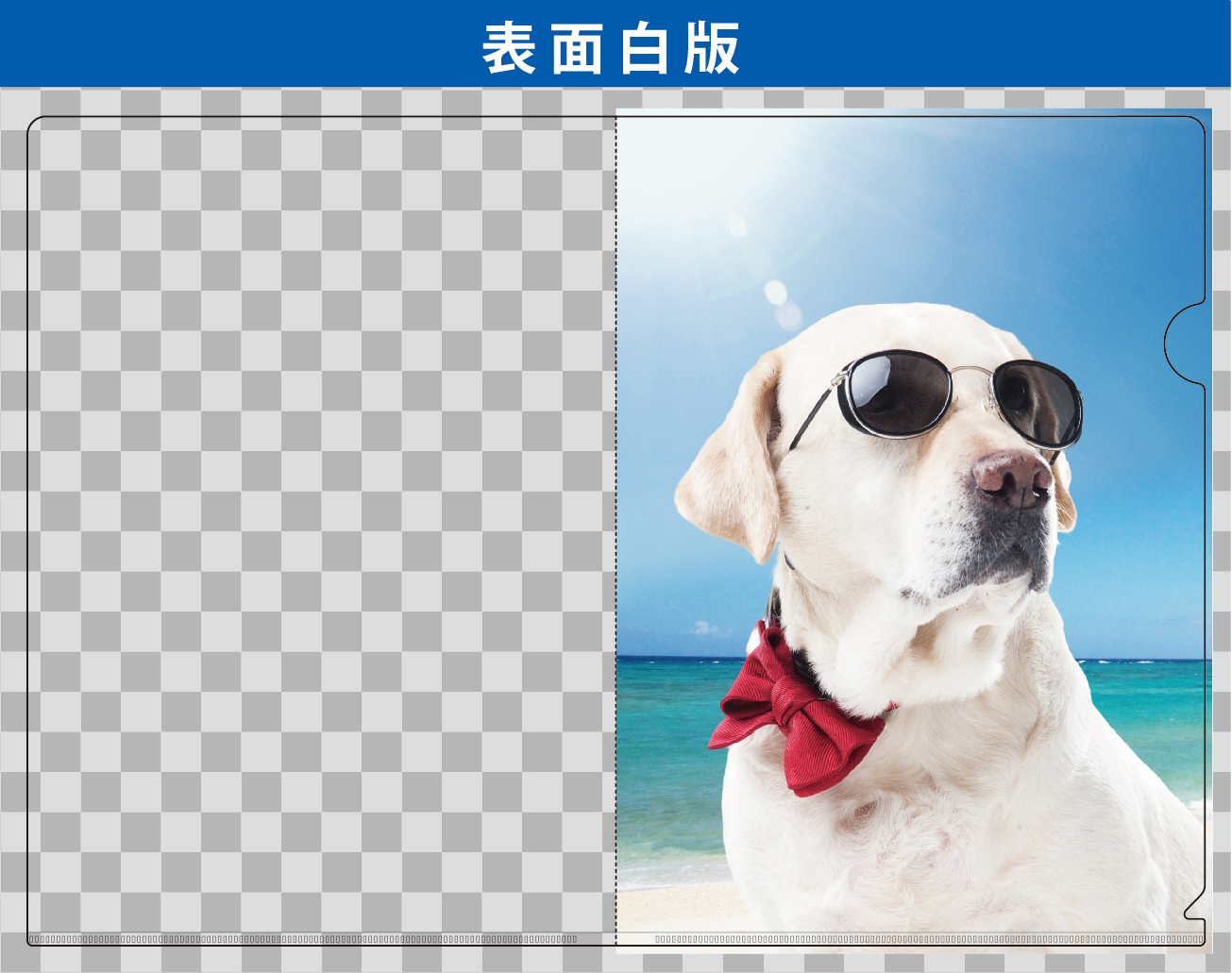
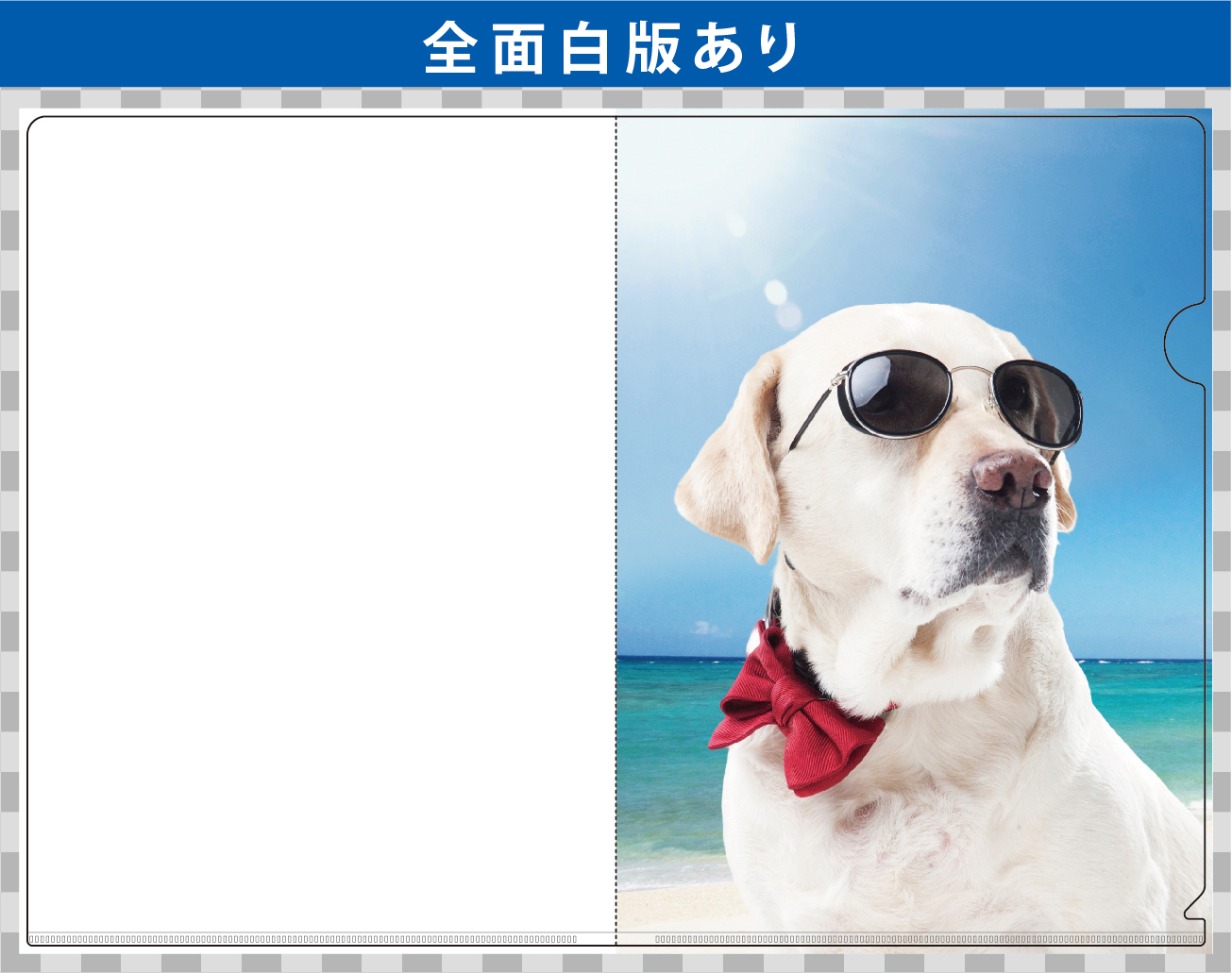
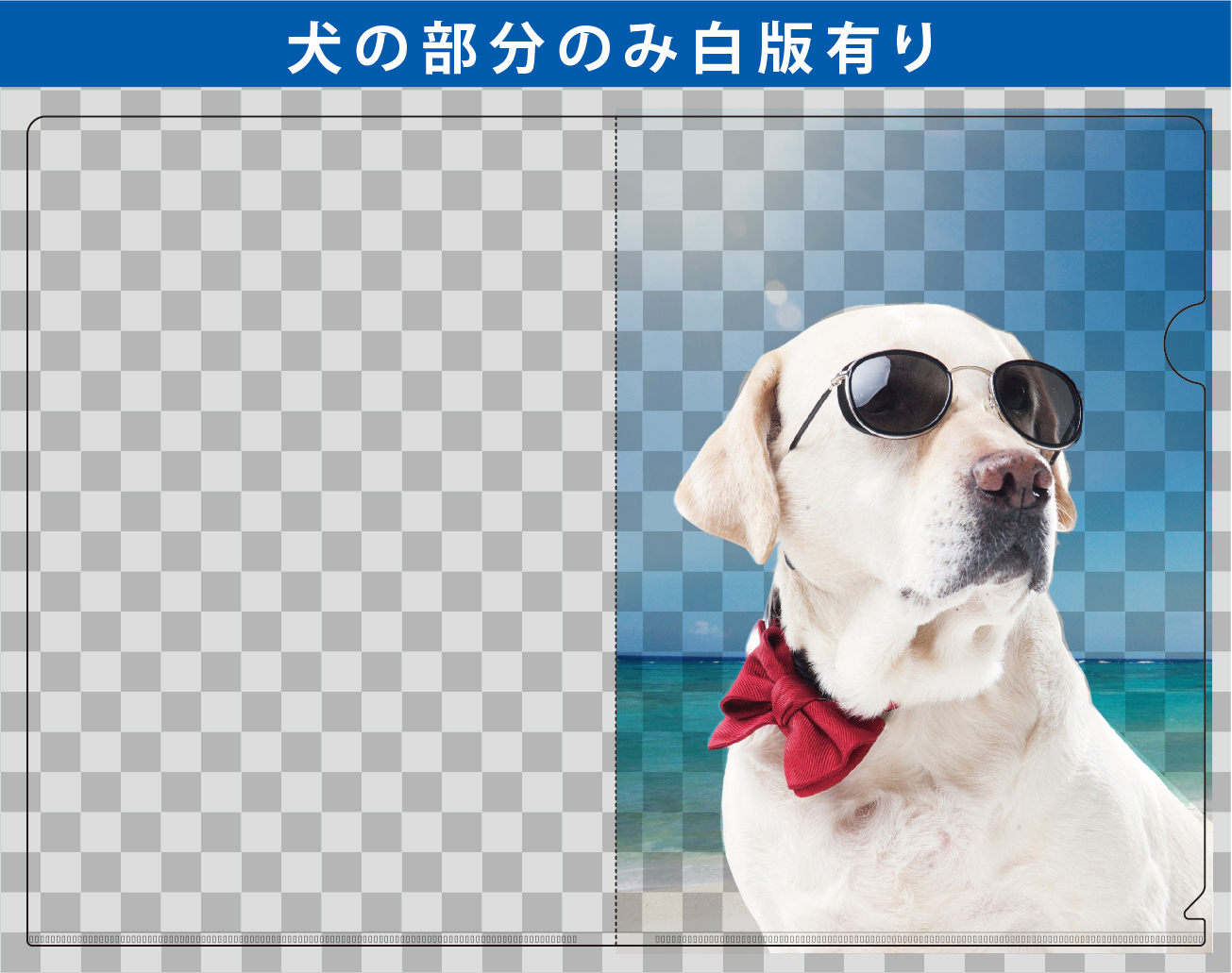
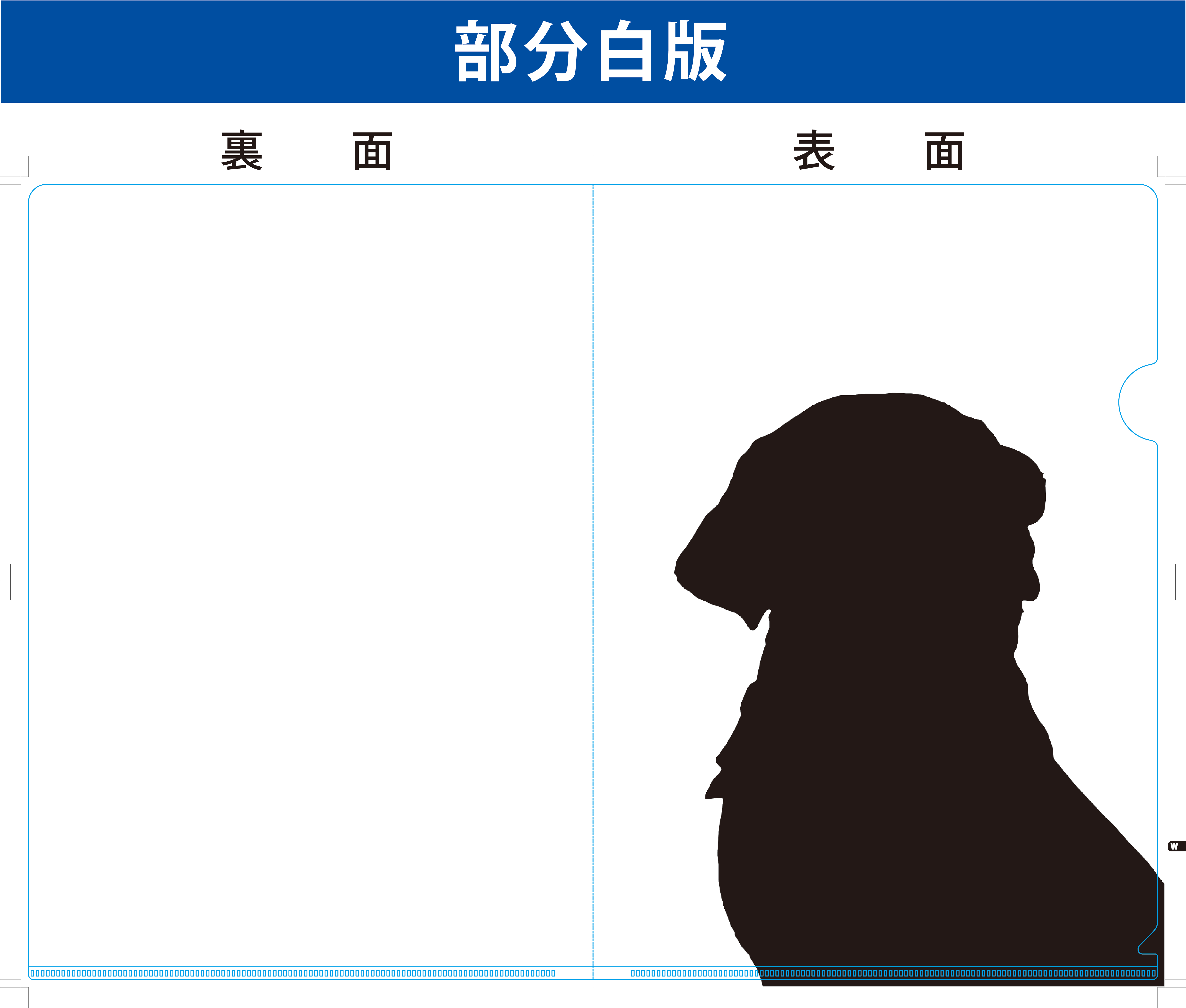
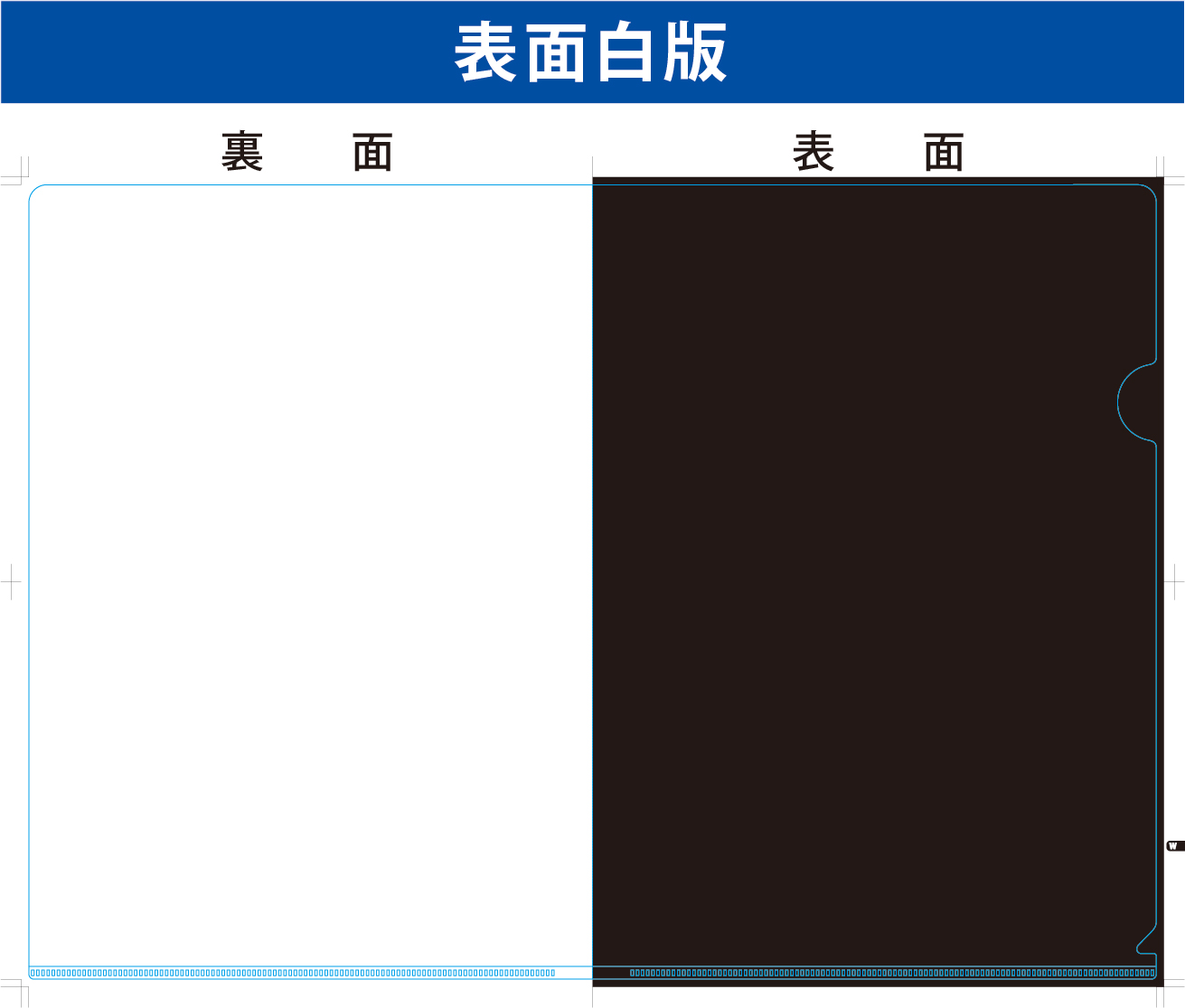
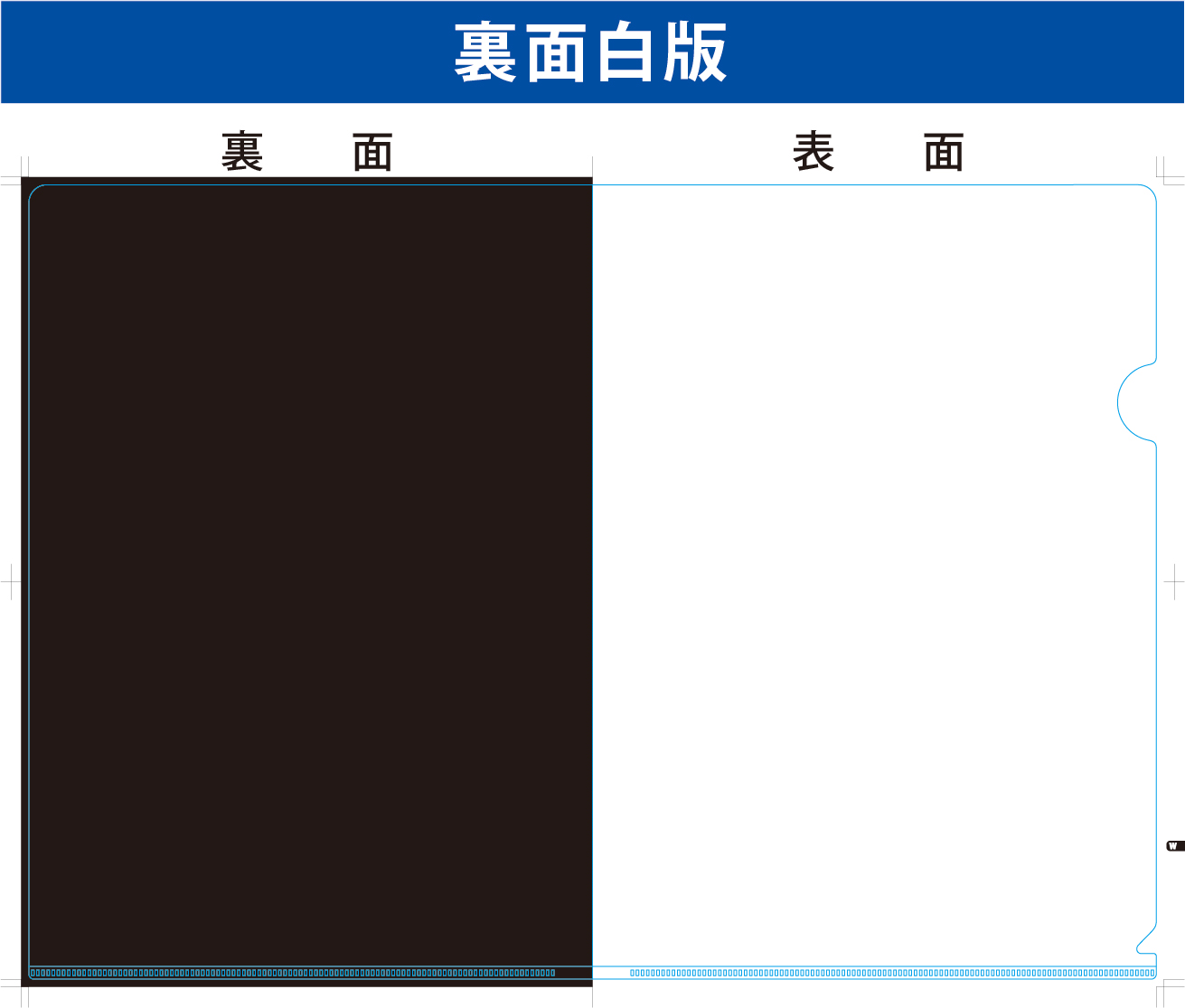
クリアファイル等の透明な素材を使用する商品は、カラー印刷しただけでは色が透けてしまうため「白く見せたい部分」や「透けさせたくない部分」には白色のインキを印刷する必要があります。部分的に白色を印刷する場合には、白版の作成が必要です。
“白引き”や“白押さえ”や“白打ち”等とも呼ばれていますが、いずれも白を印刷する部分を指す言葉です。









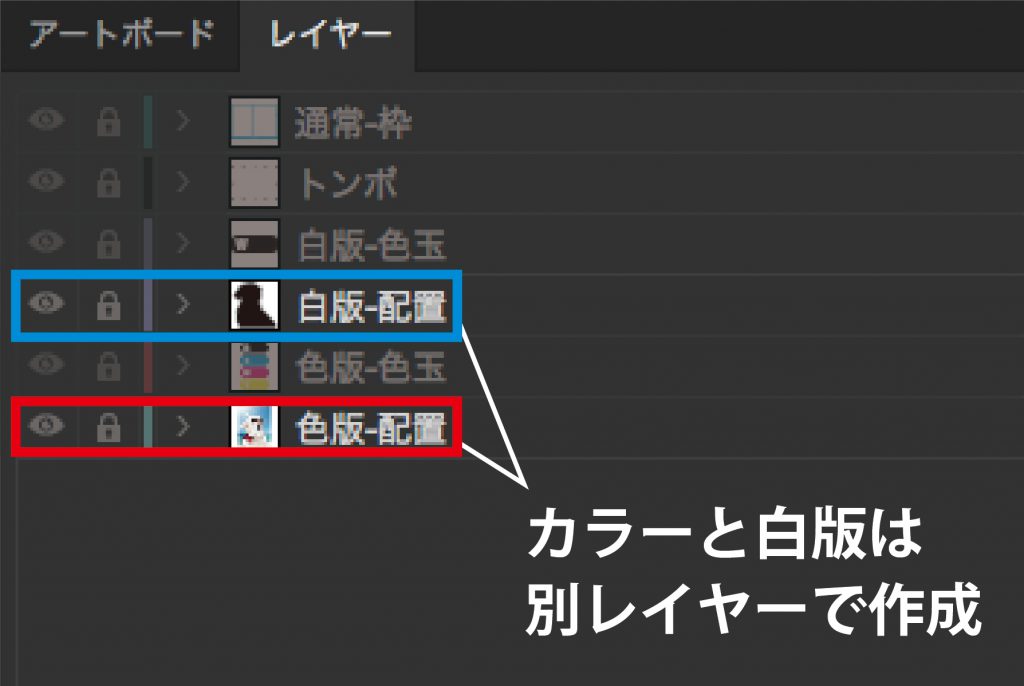
■必ず絵柄とは別レイヤーで作成してください
絵柄と白版を同じレイヤーで作成しますと混在してしまいトラブルの原因となります。
白版は必ず白版単独のレイヤーで作成してください。

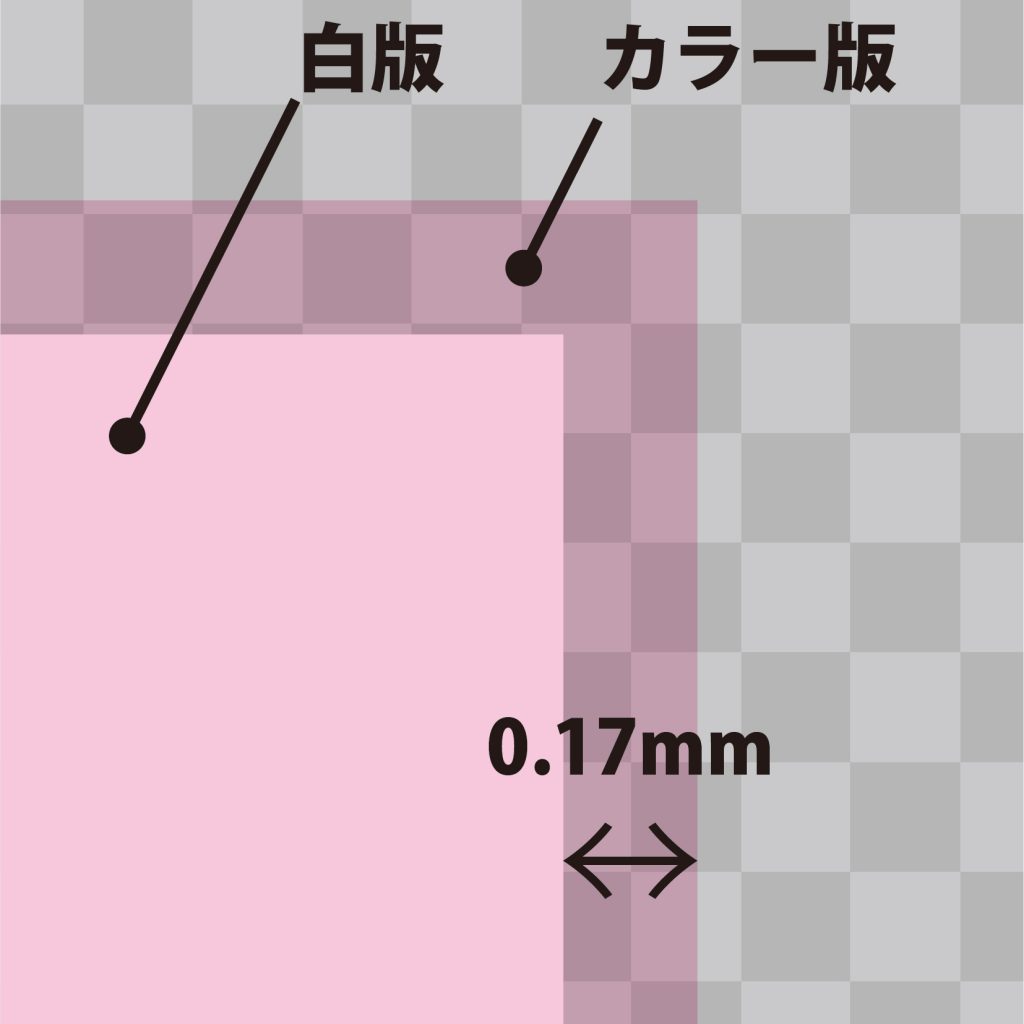
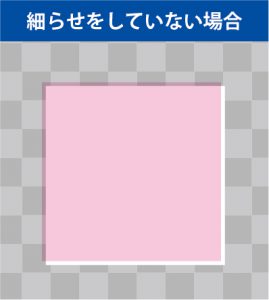
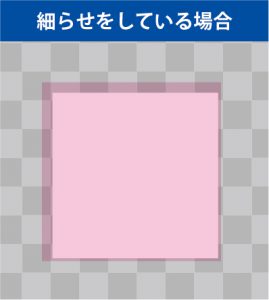
■印刷の仕様上、白版には必ず細らせが必要です
材料の性質上、印刷時に若干の伸縮が発生します。
そのため、絵柄と同じサイズで印刷すると伸縮の影響で白版がズレてはみ出してしまい、キレイな仕上がりになりません。
これを防ぐため、絵柄より約0.17mm縮小して作成します。
※ただし絵柄に白い縁取りが付く場合や、白色のみの絵柄には細らせは不要です

例:カラー版より約0.1mmズレた状態


 イラストレーター(Ai)で白版を作成する
イラストレーター(Ai)で白版を作成する
データの作成には専用のテンプレートをダウンロードして使用してください。
テンプレートデータ一覧→ https://www.sanwasp.com/template/
| パスから白版を作成する場合 |
パスで絵柄を作成している場合は、そのまま白版データに流用することが出来ます。
※画像データで絵柄を作成している場合は「ペンツールで白版を作成する」をご参照ください。
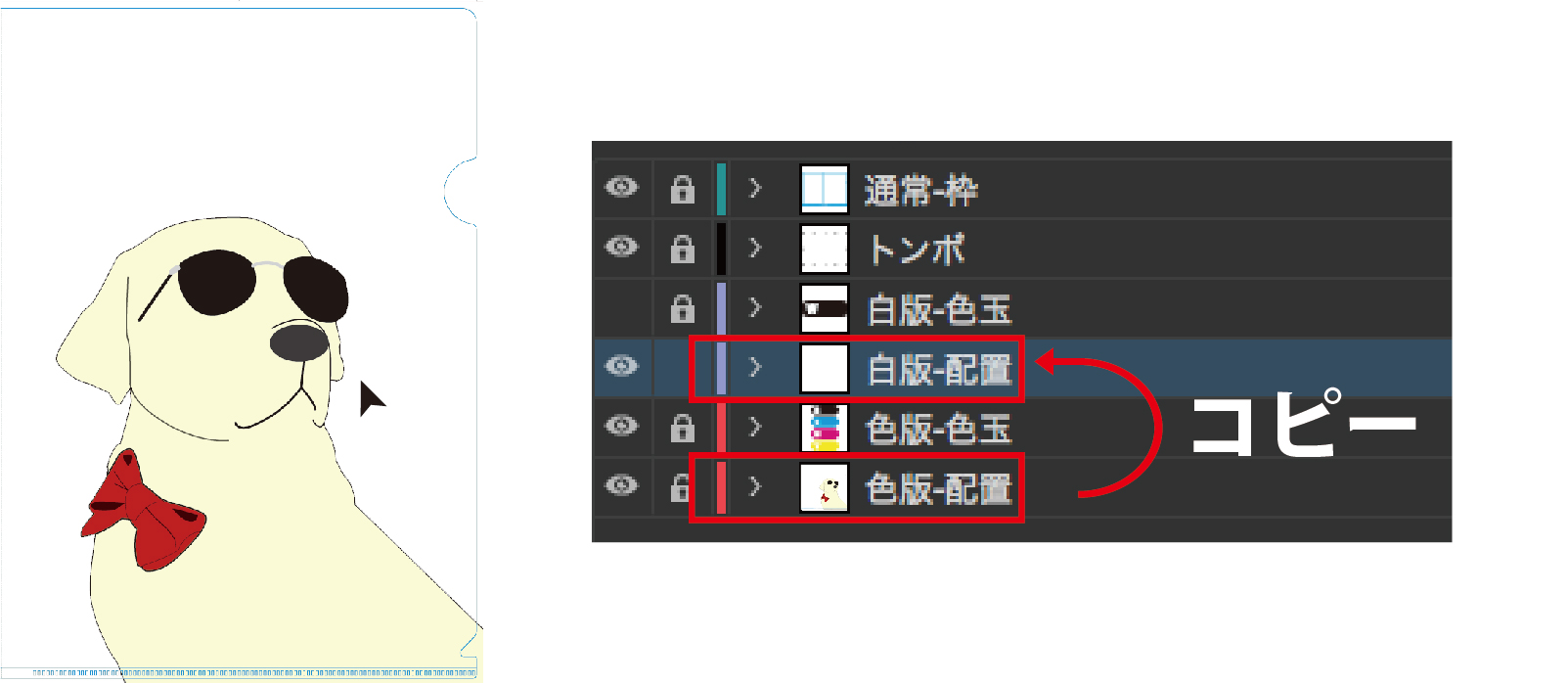
①白版レイヤーにパスをコピーする
パスを選択し、メニューの[編集]→[コピー]を選択します。
コピーしたパスを白版レイヤーに[編集]→[前面へペースト]で貼り付けます。

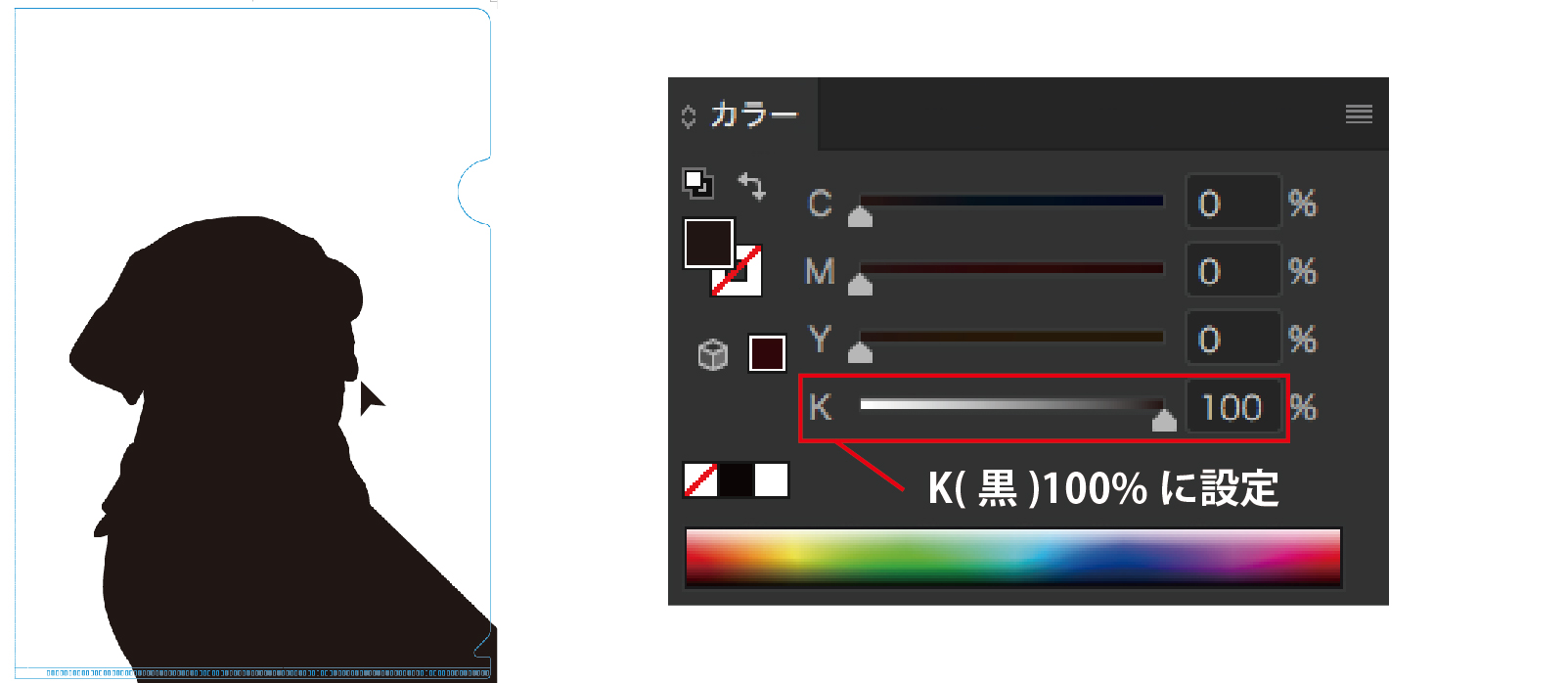
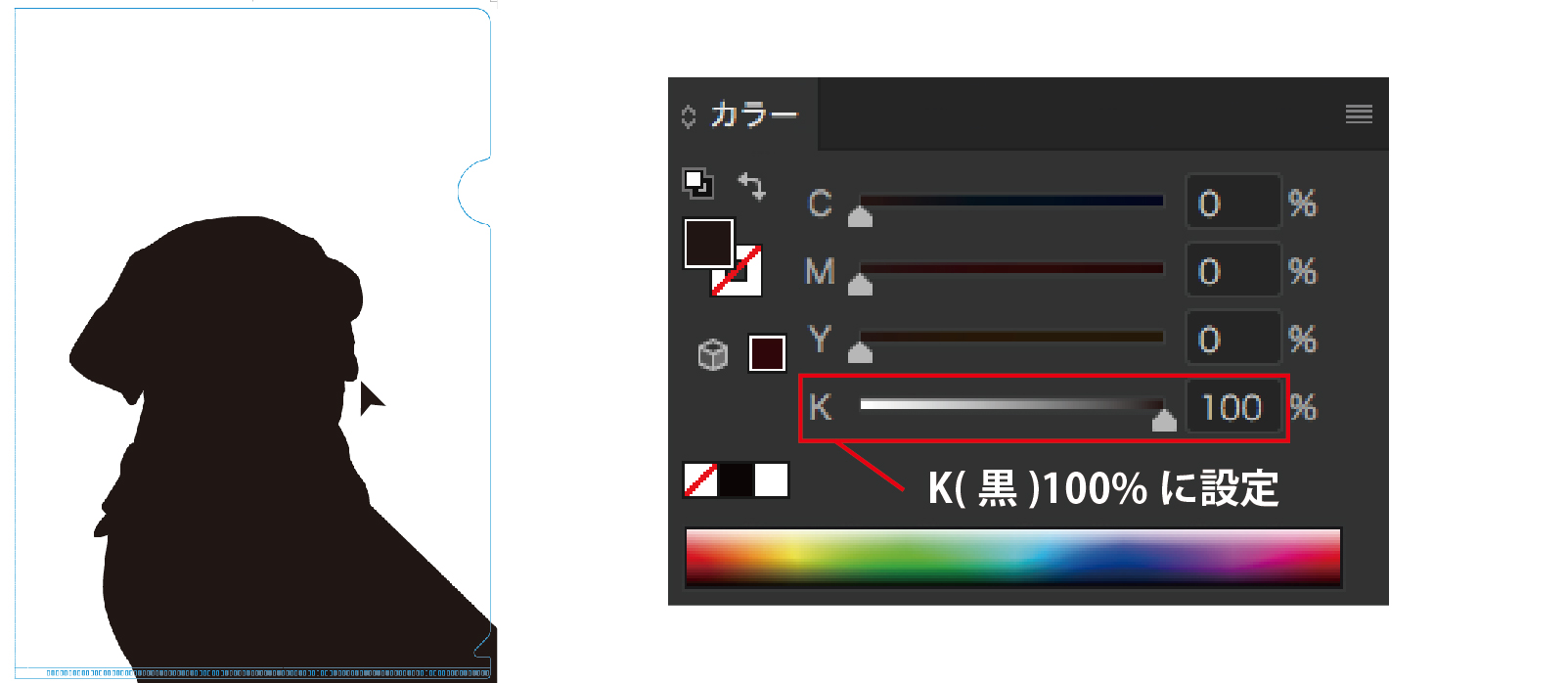
②塗りつぶす
貼り付けたパスの塗りをK(黒)100%に変更します。
複数のパスで出来ている場合は[パスファインダー]→[合体]で一つのパスにします。
パスに線が付いている場合は[オブジェクト]→[パス]→[パスのアウトライン]で線を塗りに変換し[パスファインダー]→[合体]で一つのパスにします。

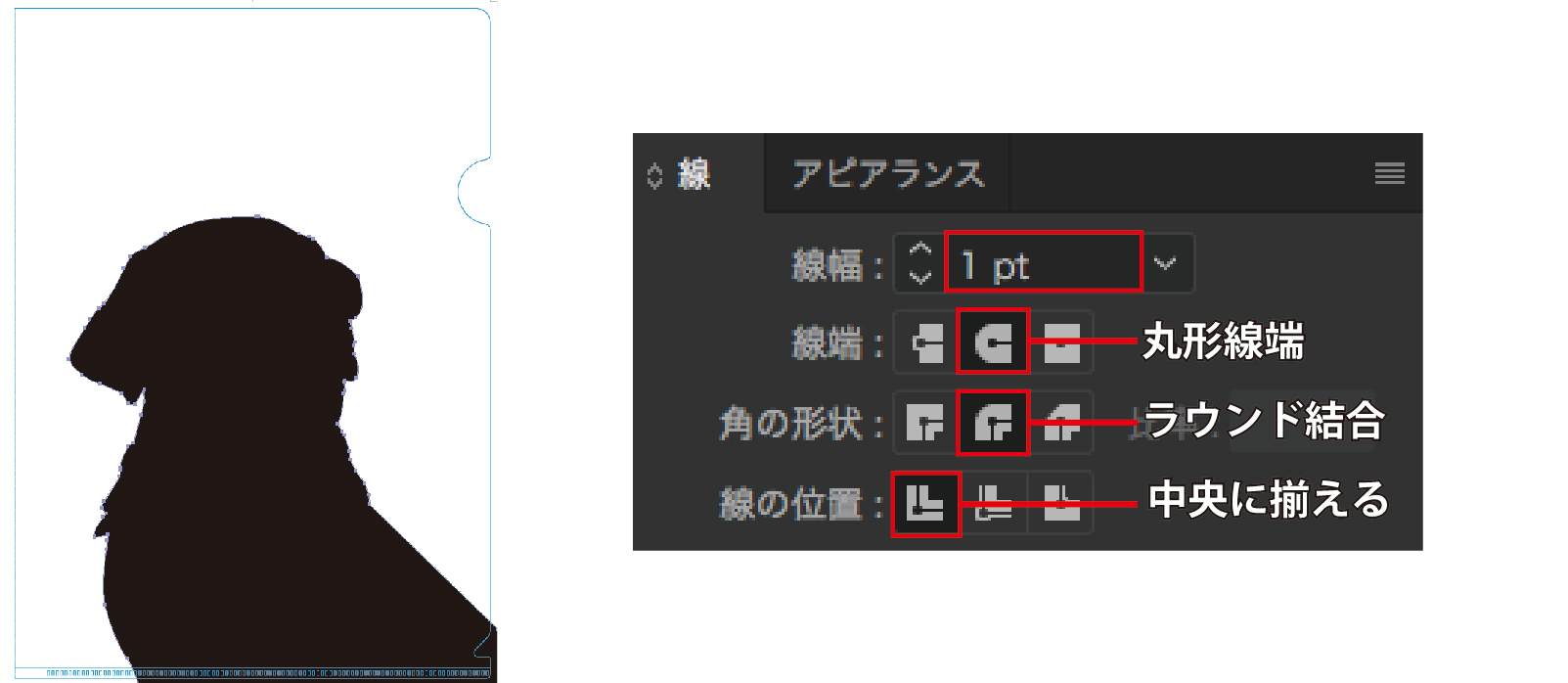
③細らせをする
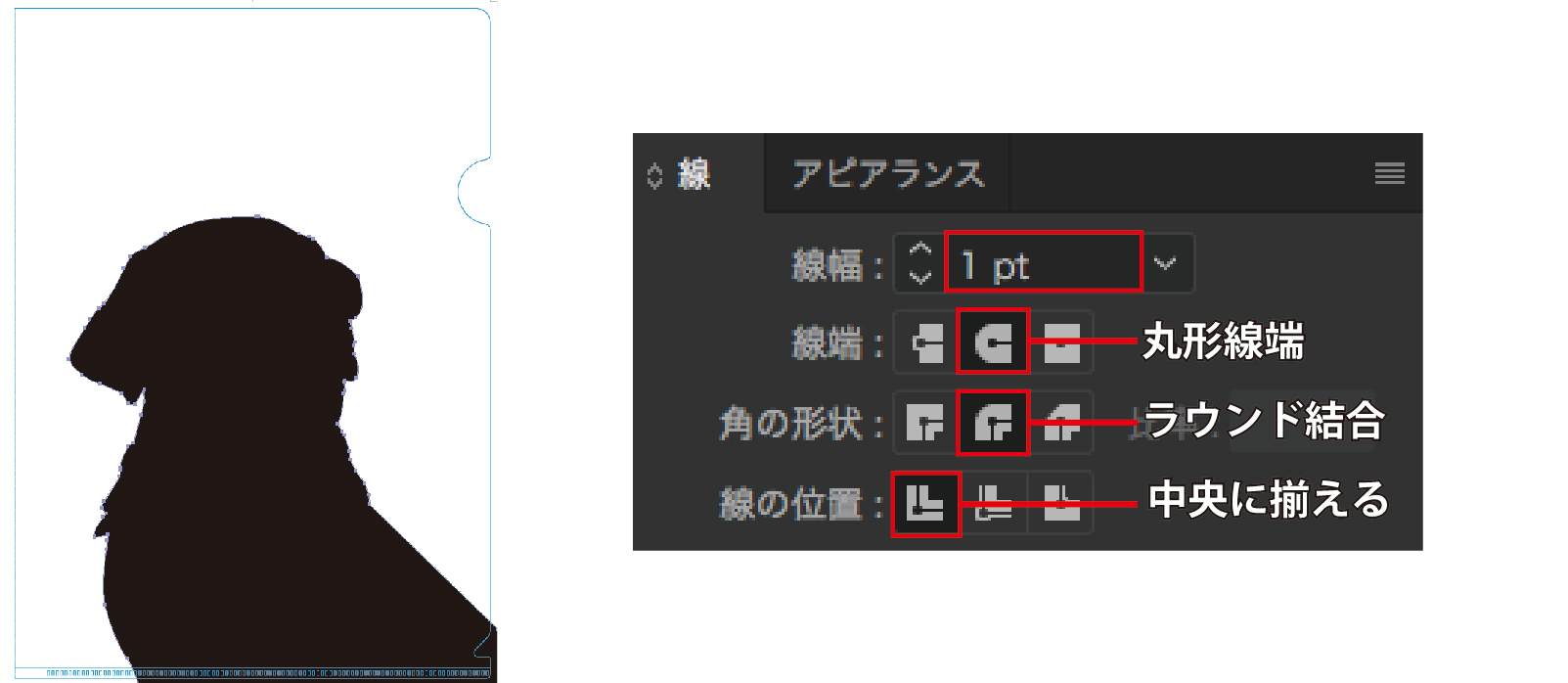
塗りつぶしたパスに1ptの白い線を追加し
線端を丸型線端、角の形状をラウンド結合、線の位置を線を中央に揃えるを選択します。
これで細らせることが出来ました。
以上で白版データの完成です。
他の部分がある場合は同様の作業を行います。

| ペンツールで白版を作成する場合 |
画像データの白版を作成する際はこちらの方法で作成してください。
また、絵柄のパスが複雑で思うように作成できない場合はこちらの方法で作成してください。
①白版レイヤーを選択する
白版を作成する前に白版レイヤーを選択しておきます。
このとき絵柄のレイヤーにロックをかけておくと安全に作業が出来ます。

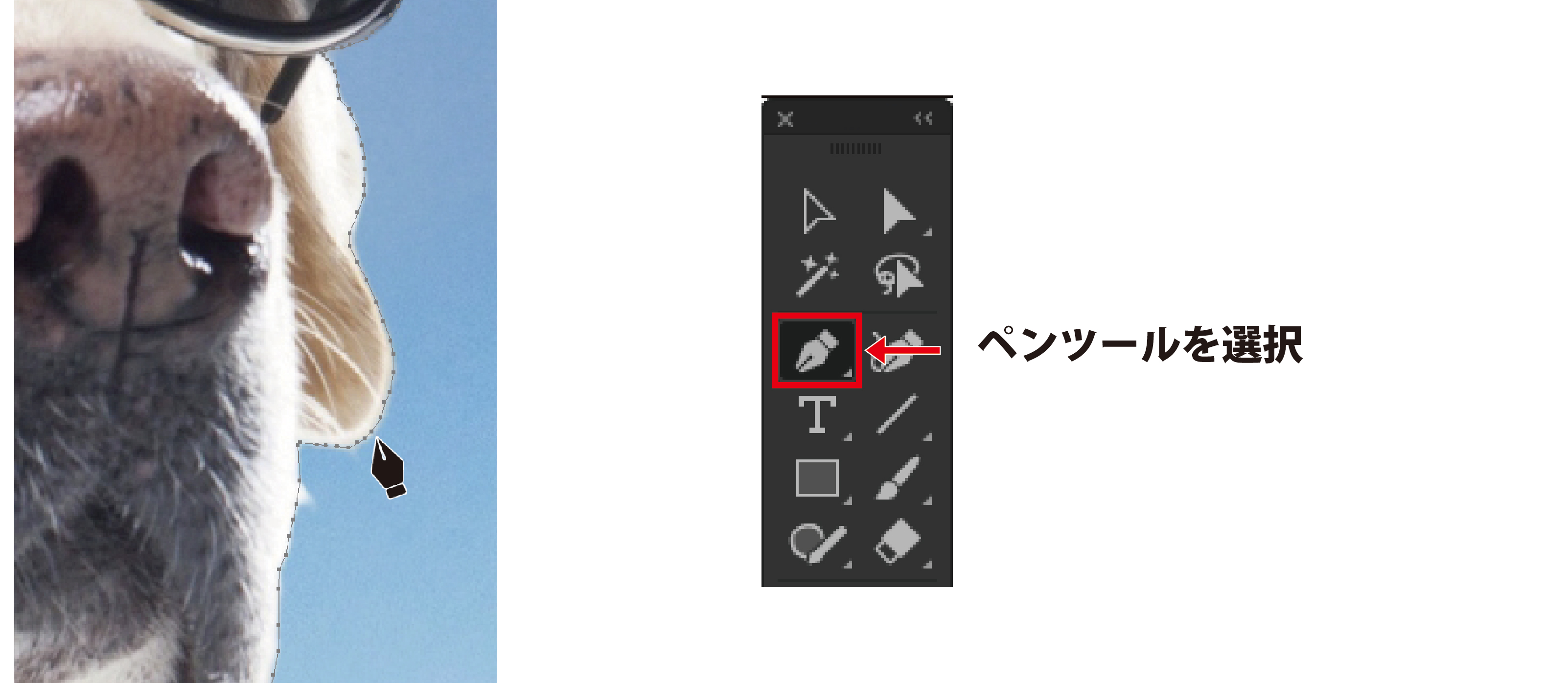
②ペンツールでパスを作成する
ペンツールを選択し、白版を作成したい絵柄に沿ってアンカーポイント(点)を打ち込みます。
そのまま絵柄に沿って一周し、一番始めに打ち込んだアンカーポイントをクリックすることでパスが完成します。

③塗りつぶす
作成したパスの塗りをK(黒)100%に変更します。

④細らせをする
塗りつぶしたパスに1ptの白い線を追加し
線端を丸型線端、角の形状をラウンド結合、線の位置を線を中央に揃えるを選択します。
これで細らせることが出来ました。
以上で白版データの完成です。
他の部分がある場合は同様の作業を行います。

 フォトショップ(Ps)で白版を作成する
フォトショップ(Ps)で白版を作成する
| 切り抜きされた画像の場合 |
切り抜きされた画像から白版を作る際はこちらの方法をお試しください。
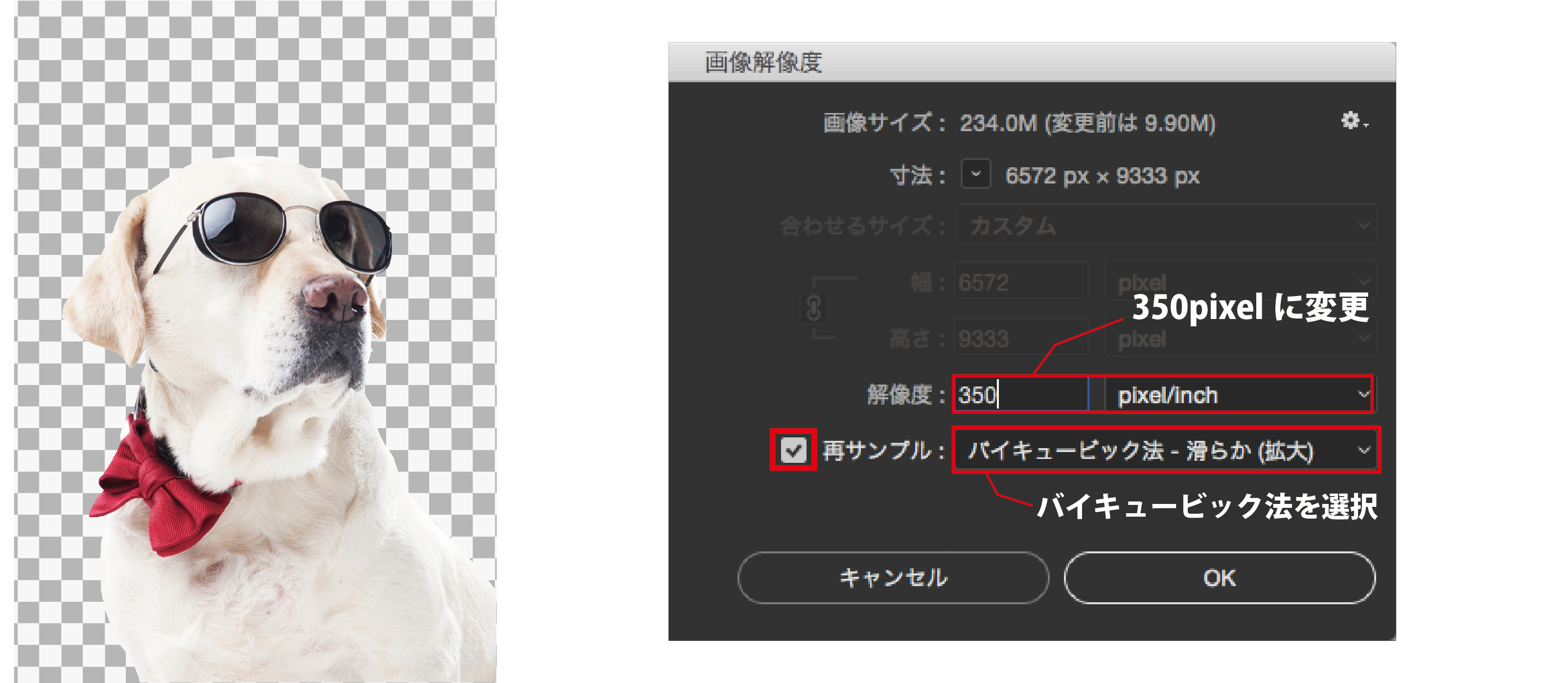
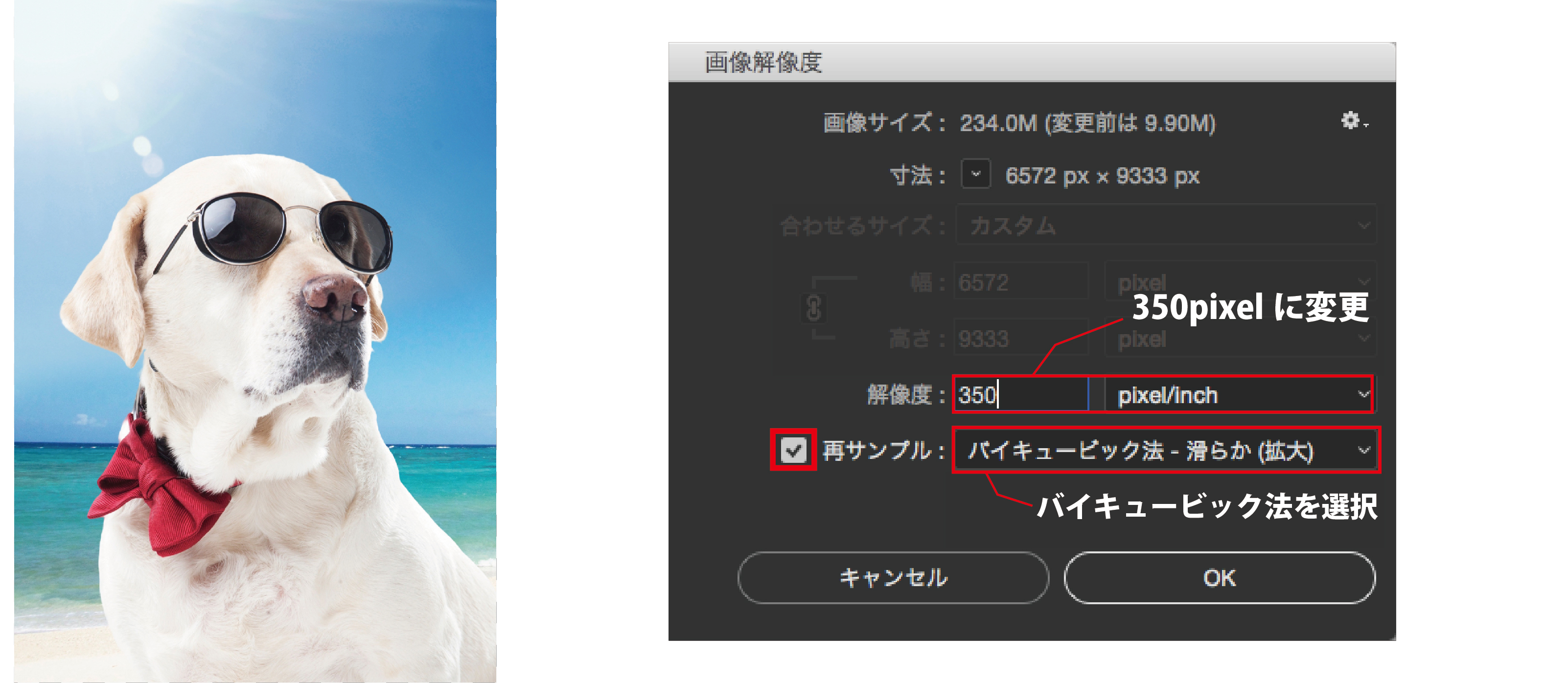
①解像度を350にする
まずは仕上がりを滑らかにするため解像度を変更します。
画像を開き[イメージ]→[画像解像度]から画像の解像度を350pixel/inchに変更します。
この際に下部の[画像の再サンプル]にチェックを入れ[バイキュービック法]を選択します。

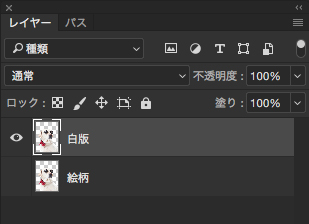
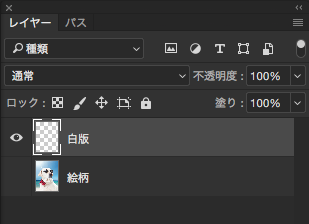
②白版レイヤーを作成
まず、白版用のレイヤーを作成します。
上部メニューの[レイヤー]から[レイヤーの複製]を選択します。

③塗りつぶす
次に画像を塗りつぶします。
切り抜きされた画像の場合は以下の方法でキレイに範囲を選択できます。
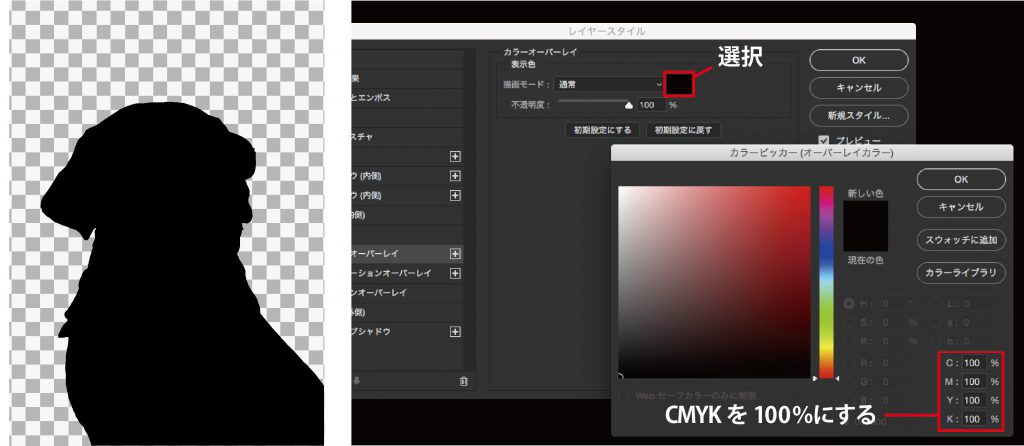
上部メニューの[レイヤー]から[レイヤースタイル]→[カラーオーバーレイ]を選択します。
[カラーオーバーレイ]の項目が開くのでカラー設定をクリック。
カラーピッカーが開くのでここでCMYKをそれぞれ100%に変更してOKをクリックします。
これで塗りつぶしが出来ました。

④細らせをする
最後に塗りつぶした範囲を細らせます。
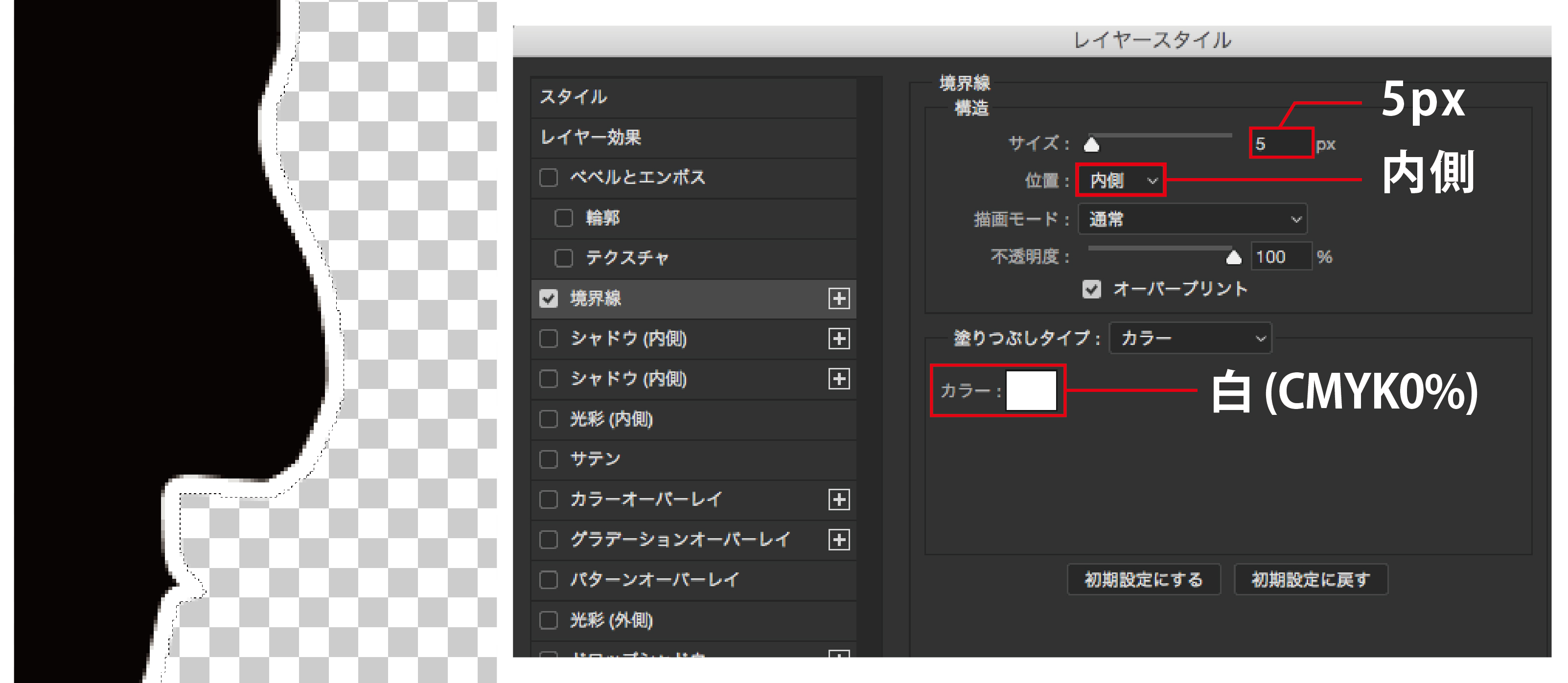
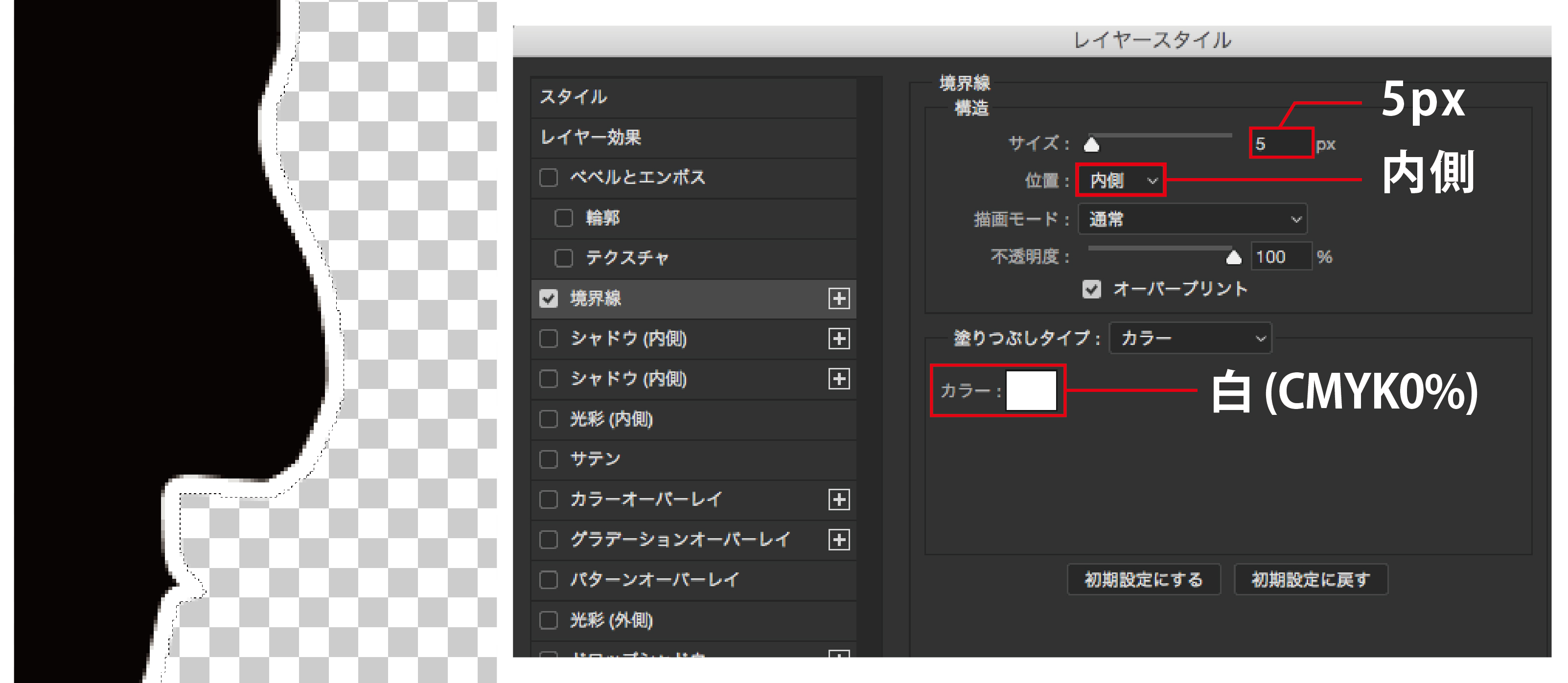
上部メニューの[レイヤー]から[レイヤースタイル]→[境界線]を選択。
[レイヤースタイル]の境界線の項目が開くので
サイズを5px 位置を内側 カラーを白(CMYK0%)に設定しOKをクリックします。

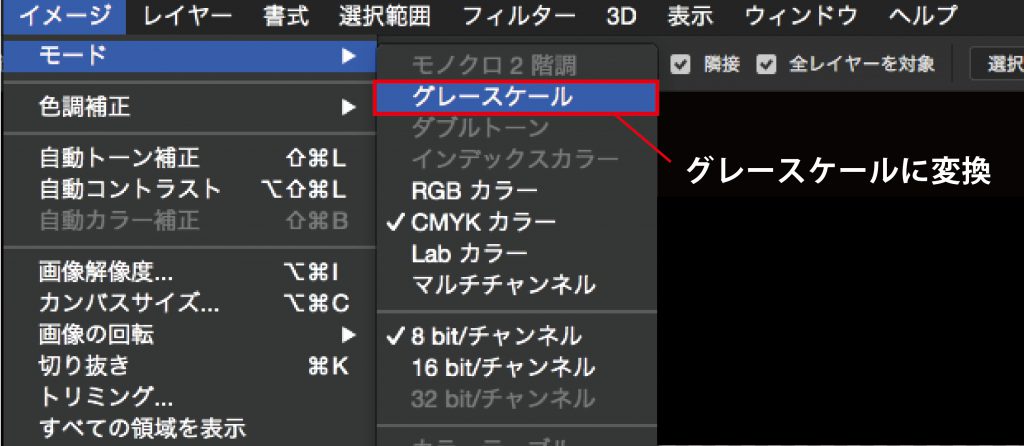
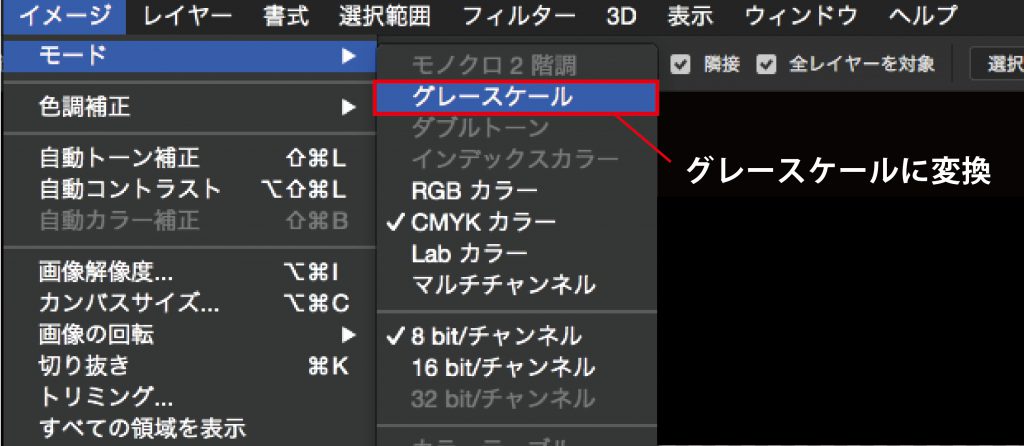
⑤グレースケールに変換する
書き出しをする前に画像をグレースケールに変換します。
上部メニューの[イメージ]から[モード]→[グレースケール]を選択します。

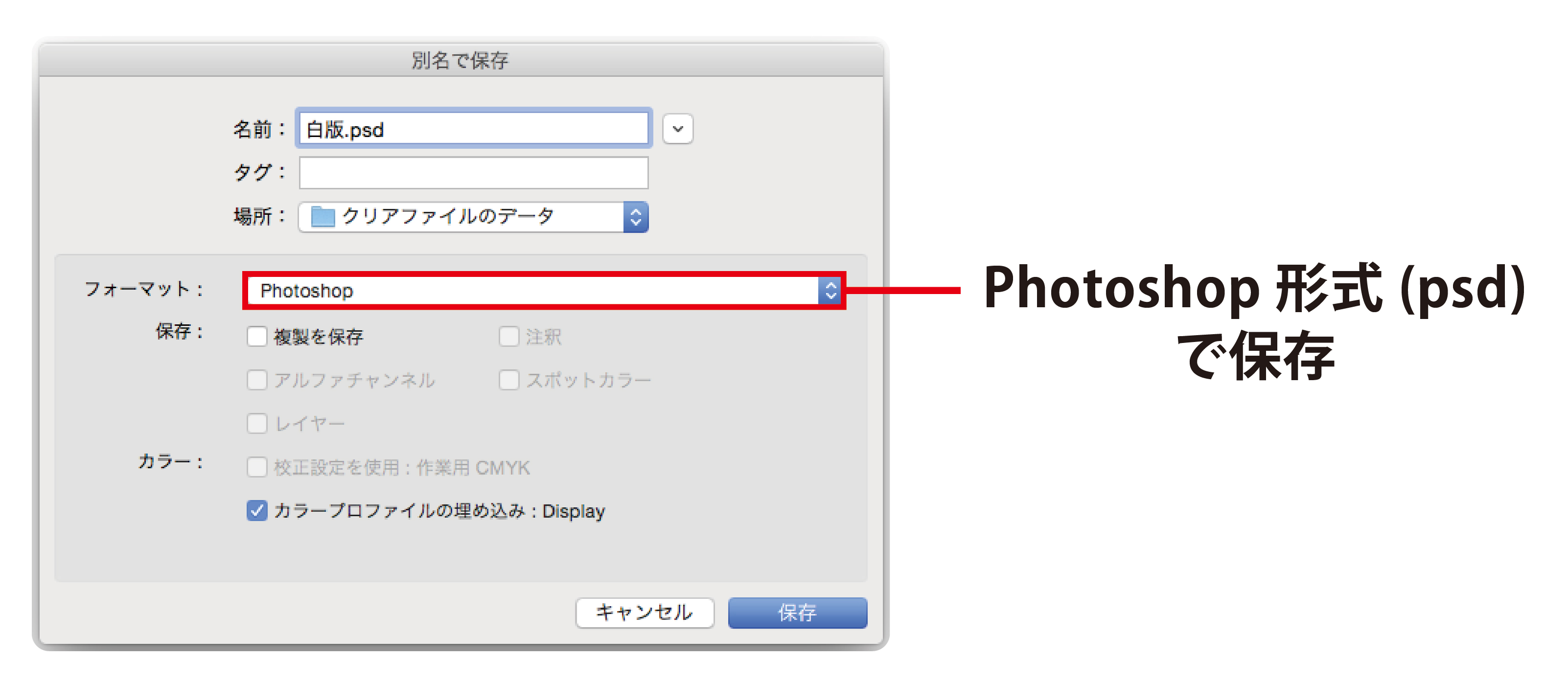
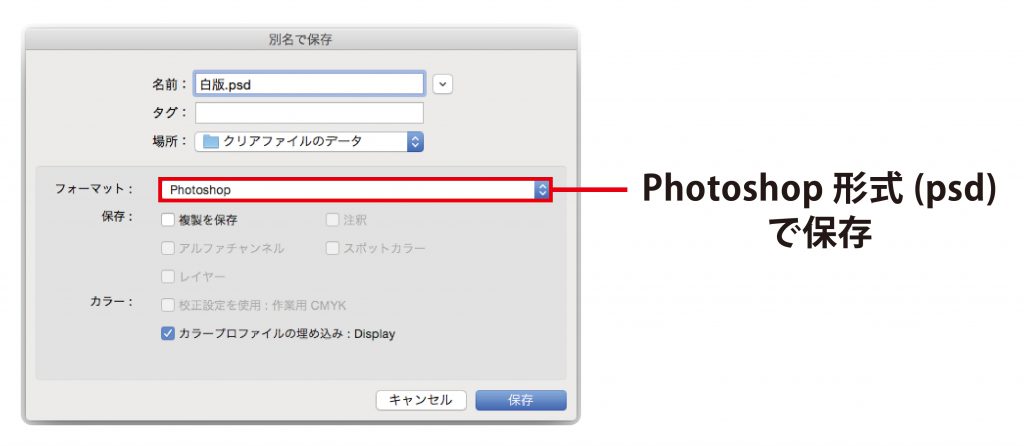
⑥白版を書き出して保存する
最後に作成した白版を書き出して保存します。
上部メニューの[ファイル]から[別名で保存]を選択します。
ファイルの形式はPhotoshop形式(psd)で保存してください。
| パスから白版を作成する場合 |
写真や一枚物のイラストから白版を作る際はこちらの方法をお試しください。
①解像度を350にする
まずは仕上がりを滑らかにするため解像度を変更します。
画像を開き[イメージ]→[画像解像度]から画像の解像度を350pixel/inchに変更します。
この際に下部の[画像の再サンプル]にチェックを入れ[バイキュービック法]を選択します。 
②パスを作成
ツールボックスからペンツールを選択し、白版を作成したい絵柄に沿ってアンカーポイント(点)を打ち込みます。
そのまま絵柄に沿って一周し、一番始めに打ち込んだアンカーポイントをクリックすることでパスが完成します。

③白版レイヤーを作成する
次に白版用のレイヤーを作成します。
上部メニューの[レイヤー]から[新規]を選択します。

④選択範囲を作成し塗りつぶす
次に作成したパスから選択範囲を作成し塗りつぶします。
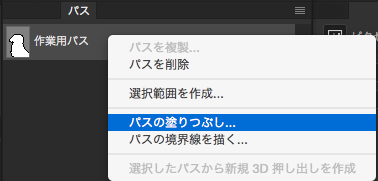
[パス]のウィンドウから作成したパスを選び右クリックし[パスの塗りつぶし]を選択します。

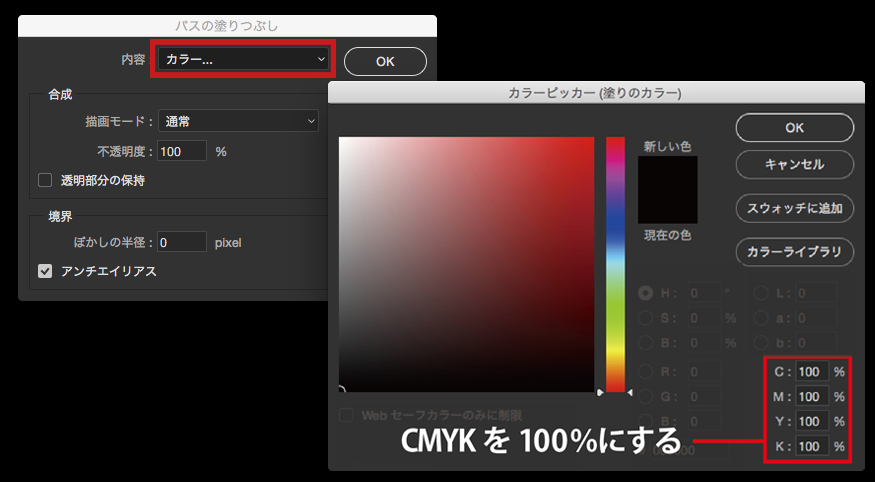
塗りつぶしのウィンドウが開くので【内容】の項目から【カラー】を選択します。
カラーピッカーが開くのでここでCMYKをそれぞれ100%に変更してOKをクリックします。

⑤細らせをする
最後に塗りつぶした範囲を細らせます。
上部メニューの[レイヤー]から[レイヤースタイル]→[境界線]を選択。
[レイヤースタイル]の境界線の項目が開くので
サイズを5px 位置を内側 カラーを白(CMYK0%)に設定しOKをクリックします。
これで細らせが出来ました。

⑥グレースケールに変換する
上部メニューの[イメージ]から[モード]→[グレースケール]を選択。
画像をグレースケールに変換します。

⑦白版を書き出して保存する
最後に作成した白版を書き出して保存します。
上部メニューの[ファイル]から[別名で保存]を選択。
ファイルの形式はPhotoshop形式(psd)で保存してください。

白版の確認方法
上記の方法で白版を作成できましたら
正しく作成できているか、ご入稿前に今一度ご確認をお願いいたします。
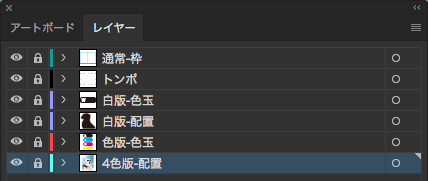
①絵柄と白版を両方表示させる。
絵柄に対して細らせが出来ているかを確認するため
絵柄と白版を表示し重ね合わせます。

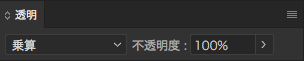
②白版のパス、もしくは画像データに乗算をかける
作成した白版に乗算をかけます。
これで細らせをした際につけた白い線が透け、下の絵柄が透けて見えます。

③約0.17mm細らせが出来ているか確認する
拡大した際に約0.17mmの隙間ができていれば正しく作成出来ています。
一部分だけではなく全体で細らせが出来ているかご確認ください。

~“白版”に関するブログ記事~
